Aliaksei Kuncevič
Consultant @ angularconsulting.com.au


v 1.0 (19/09/2019)
Modern Front-end Frameworks & the Complexity of Web Development
v 1.0 (19/09/2019)
History
↓
Frameworks
↓
Complexity
↓
Future
Short history
Early 2000x
Early 2000x
asp / asp.net / php / jsp
and vanilla javascript
Monolith application

late 2000x
jquery
write less javascript!
mootools
write powerful and flexible code!
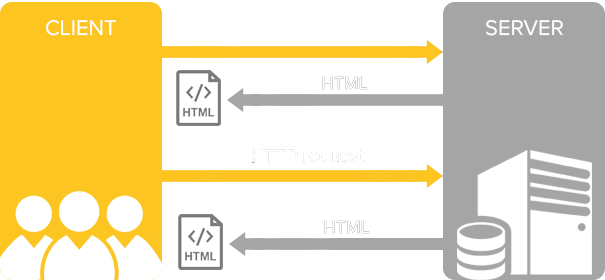
Minimum full-page loads

server-side routing
😢
server-side routing

2010
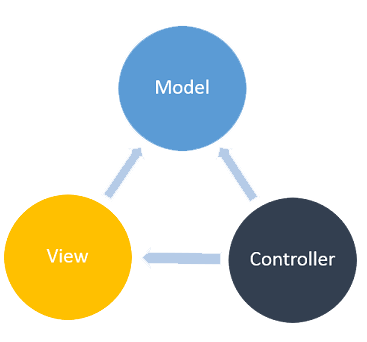
MV* frameworks
https://twitter.com/jaredpalmer/status/1142800704580591617MV* frameworks

2013
Modern frameworks
Modern Frameworks

What problem do they solve?
Benefits
- High-level structured code
- Painless complex apps
- Client-side routing
- Building better user experience
- Reducing boilerplate
- Build-in performance solutions
- Build-in PWA support
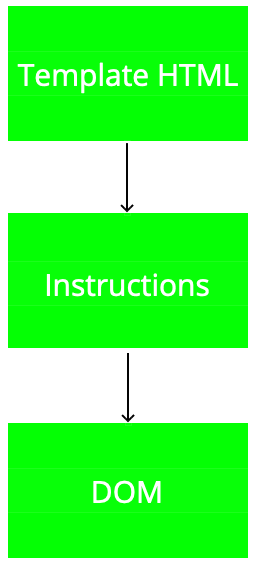
High level code

High-level code
@import { Component, ɵrenderComponent } from '@angular/core';
@Component({
selector: 'app',
template: `{{title}}
`
})
class AppComponent {
title="App Title";
}
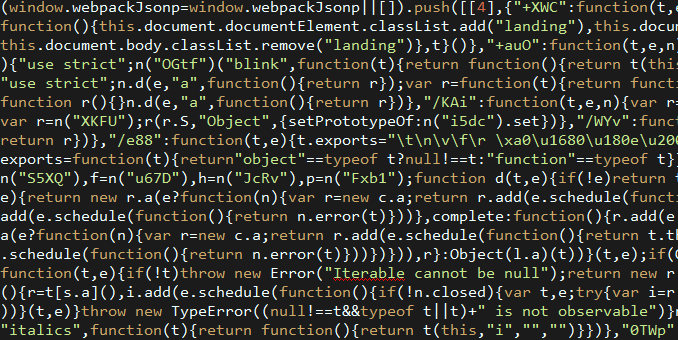
ɵrenderComponent(AppComponent);Low-level code (instructions)
var AppComponent = /** @class */ (function () {
AppComponent.ngComponentDef = i0.ɵdefineComponent({
type: AppComponent,
selectors: [["app-root"]],
consts: 2,
vars: 1,
template: function AppComponent_Template(rf, ctx) {
if (rf & 1) {
i0.ɵelementStart(0, "h1");
i0.ɵtext(1);
i0.ɵelementEnd();
} if (rf & 2) {
i0.ɵtextBinding(1, i0.ɵinterpolation1("", ctx.title, ""));
}
}, encapsulation: 2
});
}());
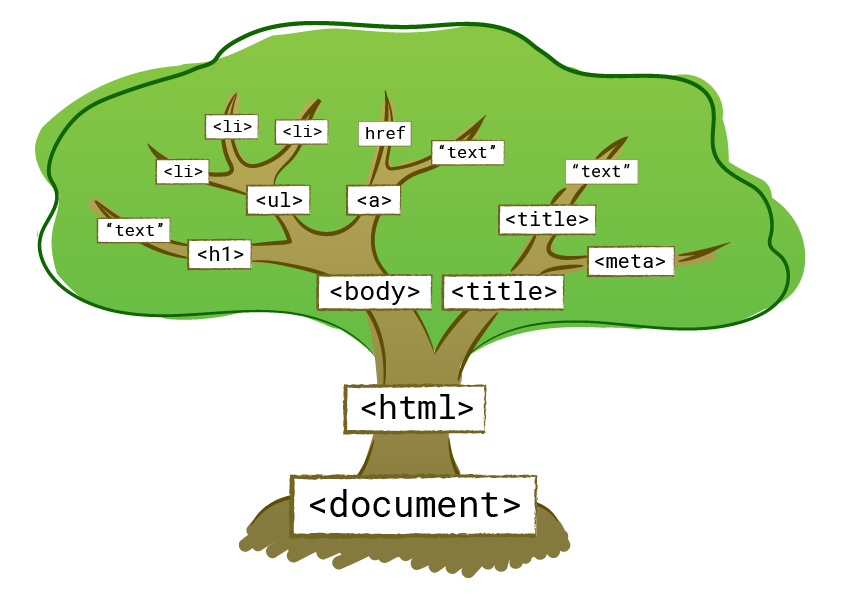
export { AppComponent };Dom

Complex Apps

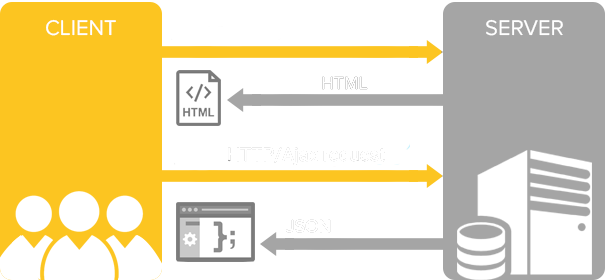
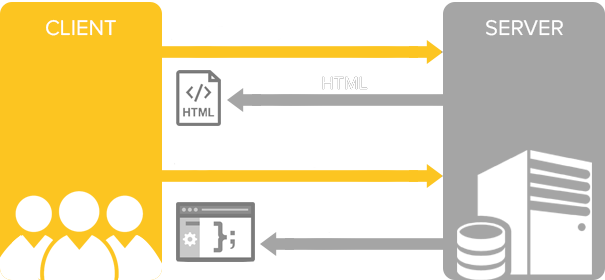
client-side routing

server-side routing
vs
client-side routing
Performance and User Experience

3 seconds rule

Single Page Application (SPA)

Endless possibilities
The complexity
Overview

- Modern frontend framework (Angular, React, Vue)
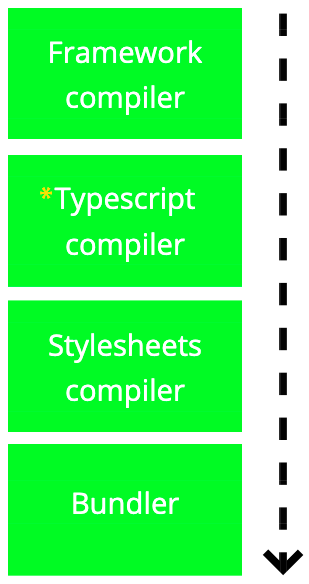
- Initialization, Scaffolding (CLI)
- Compiler (TypeScript, Sass)
- Minification (uglifyjs, Closure Compiler)
- Static analysis tools (eslint, tslint, codelyzer)
- Dependency management (npm)
- Bundling (rollup.js, webpack)
- State management (flux, redux)
- Client routing (Angular router, React Router)
- Integration testing (protractor, cypress)
- Test runner (karma, mocha)
- Assertion library (jasmine, chai)
- CI/CD (Travis, CircleCI)
Bundler

Minify/uglify

Demo
Do you need to manage all that complexity yourself?
Framework CLI is your friend
How would you choose the front-end framework?
Are you solo developer?
Are you comfortable with typescript?
Are you more comfortable with javascript?
Are you just exploring a new tech?
Are you organization?
What is your organization size?
How big is your team?
What is your dev team background?
What are you trying to achieve?
Is it a big project?
Is it a small project?
Are you approaching multiple projects?
Imagine you have a tool 💡

frontendwatch.com
demo
The future is now
Web Components

Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.
Web components are based on existing web standards. Features to support web components are currently being added to the HTML and DOM specs.
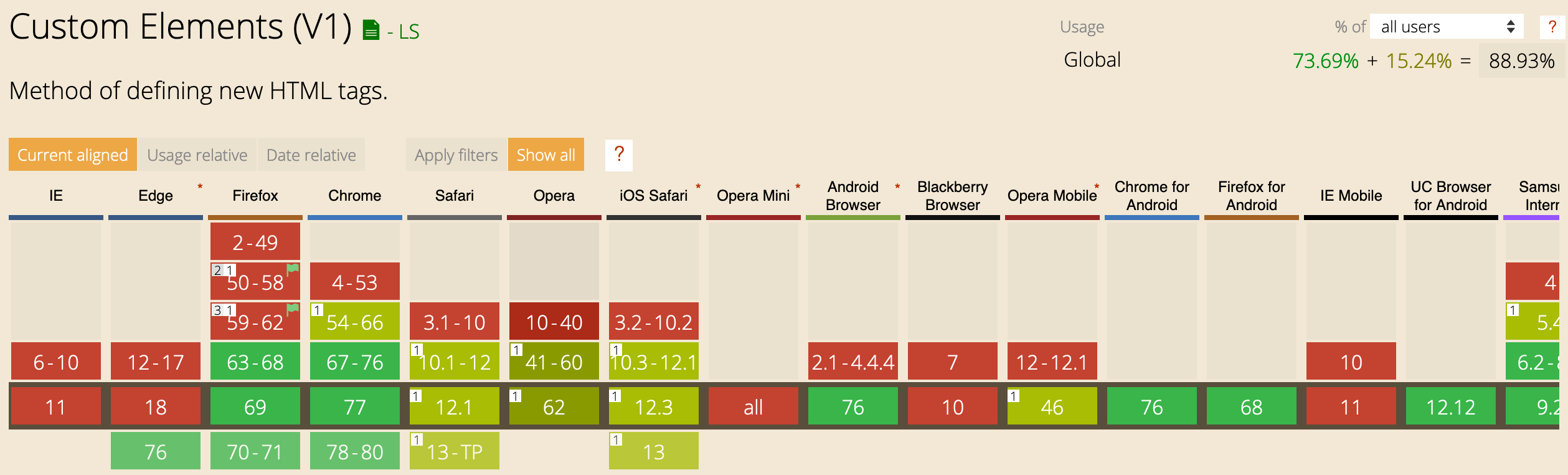
(c) WikipediaCan I use it now?
https://caniuse.com/#search=web%20componentsCan I use it now?

What's next?

