Aliaksei Kuncevič
Angular Consultant @ angularconsulting.com.au


v 2.0 (06/09/2018)
How to improve the performance of a Single Page Application
v 2.0 (06/09/2018)
Performance

Statistics

Research
Research on U.S. Net habits suggests that if this sentence takes longer than a second to load, many citizens will have clicked elsewhere already. If you’ve got the patience (or are European) read on for more shocking data on not dawdling. (c)
How 1 second could cost Amazon $1.6 billion in salesKeep Site Speed Below 2-3 Seconds (c) Google
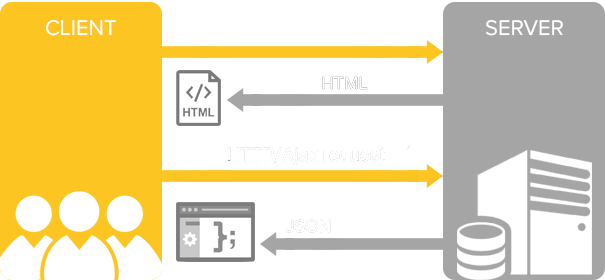
SPA life cycle

Page load timeline

Should you measure only page load time?
Other Key Metrics
- Start render time (First paint)
- First contentful paint
- First meaningful paint
- Time to interactive

Loading...

How do we improve the performance metrics?
Basic techniques
- Minification, uglification
- Code splitting (Lazy loading)
- Data urls
- PWA
- Images compressing
Advanced techniques
- App Shell Pattern
- Tree shaking (rollup)
- Bundle size optimization
- Closure compiler
Angular 2/4/5/6/7(beta)
- Minification, uglification
- Code splitting (Lazy loading)
- Data urls
- PWA
- Tree shaking (rollup)
- Bundle size optimization
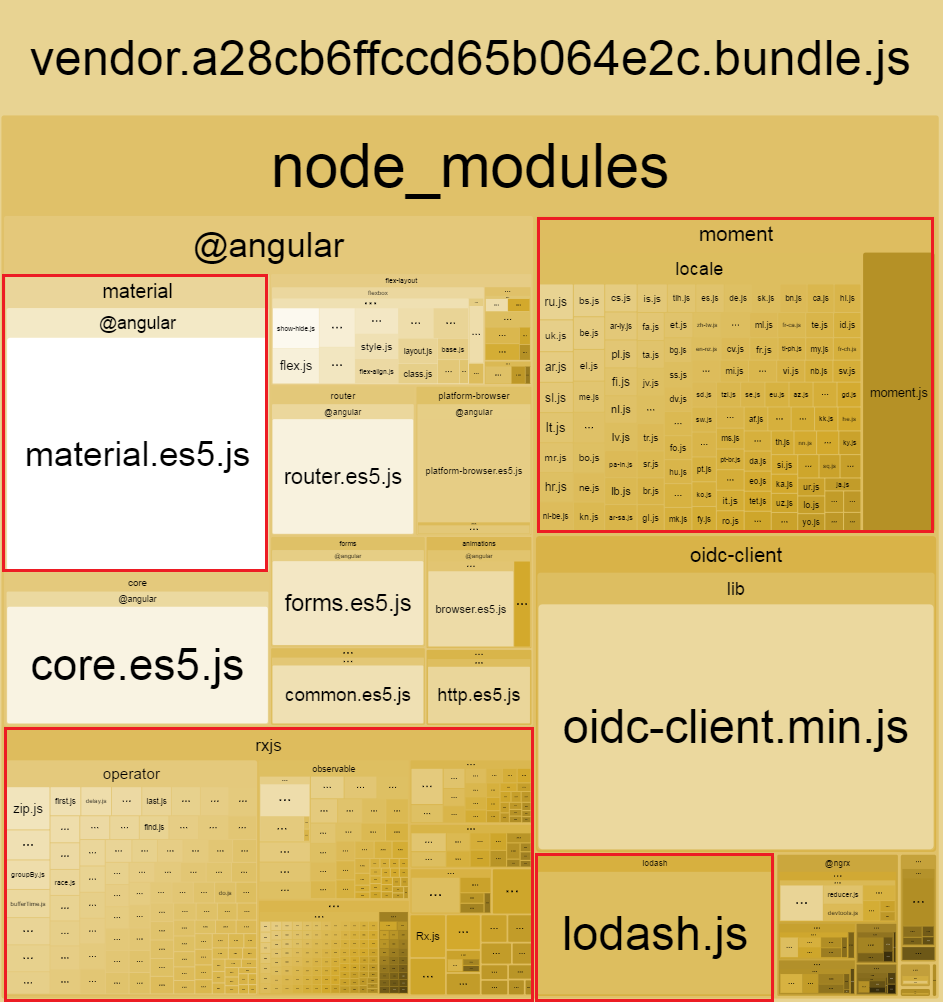
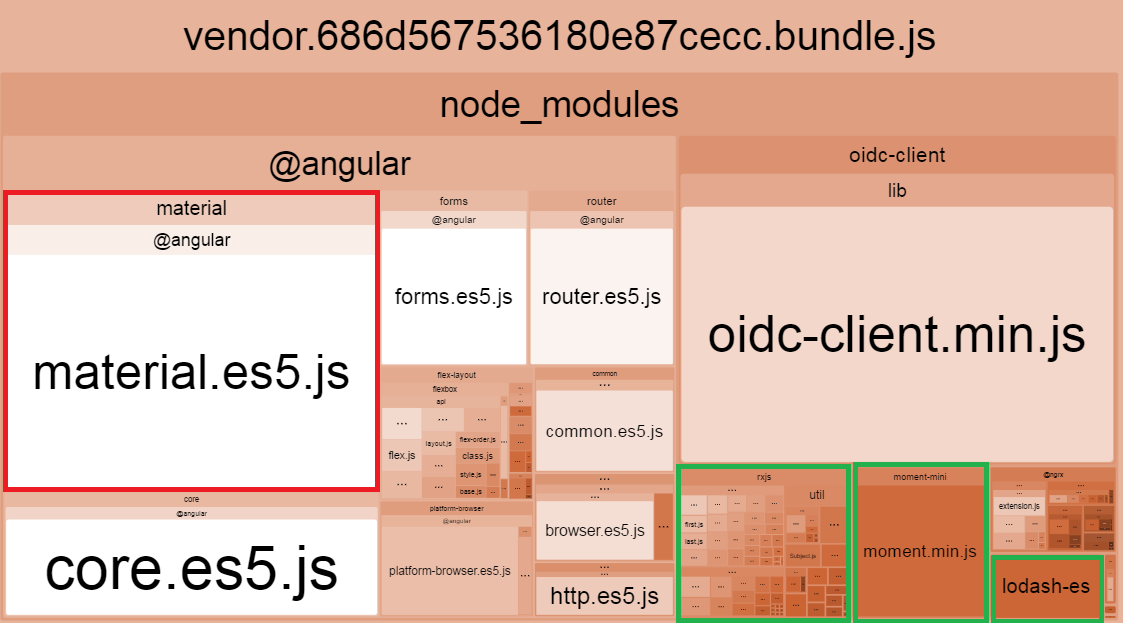
Bafore vs After


demo
How do we measure performance time metrics?
Chrome dev tools
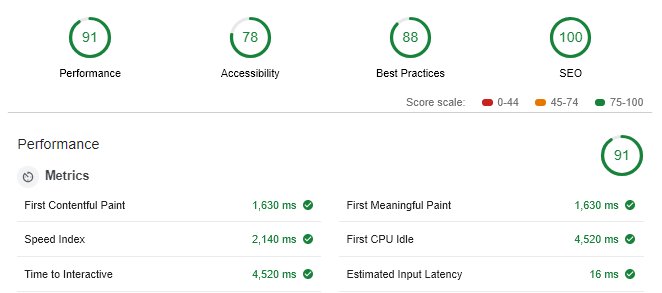
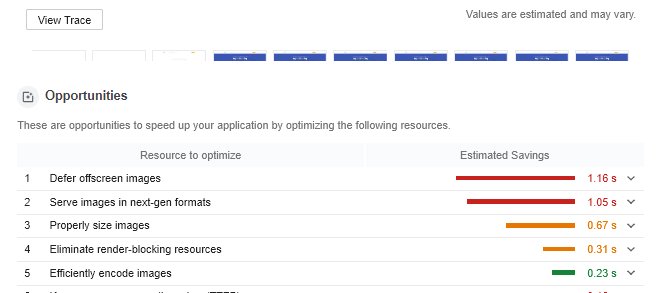
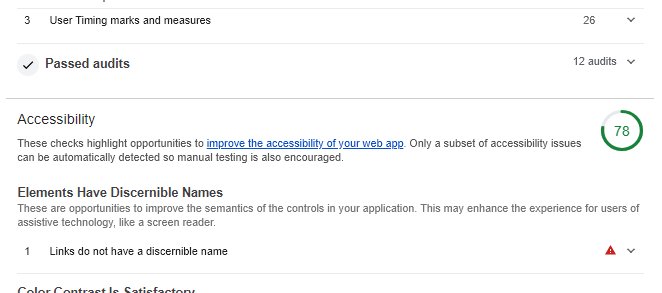
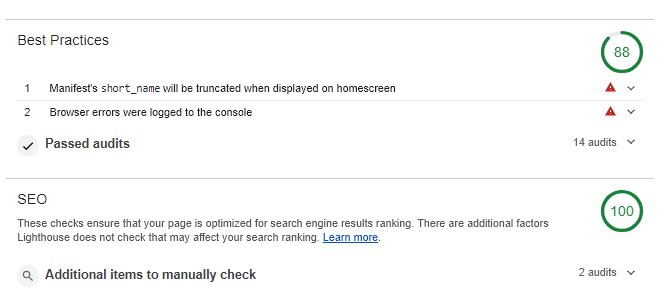
Lighthouse

Lighthouse Report

Performance browser API
- Performance observer
- High resolution time
- Performance entry
Other techniques
- Server-side rendering (SSR/Universal)
- Prerendering
Recap
- Minimize the assets (Minify, uglify, compress)
- Optimize bundles (Tree shake, inspect manually)
- Ship less JavaScript (Lazy load)
- Remove render blocking scripts from the <head>

NY
questions ?
Links
angular.io
webpack.js.org
github.com/webpack-contrib/webpack-bundle-analyzer
developers.google.com/closure
developers.google.com/web/tools/lighthouse
github.com/kuncevic/angular-modular-project-structure
medium.com/@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a
fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales
webpack.js.org
github.com/webpack-contrib/webpack-bundle-analyzer
developers.google.com/closure
developers.google.com/web/tools/lighthouse
github.com/kuncevic/angular-modular-project-structure
medium.com/@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a
fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales