Aliaksei Kuncevic
Software Engineer/Angular Consultant


v 1.1 (02/11/2017)
v 1.0 (31/10/2017)

The year after
v 1.1 (02/11/2017)
v 1.0 (31/10/2017)
What is angular?

TypeScript-based open-source front-end web application platform led by the Angular Team at Google
(c) WikipediaConfusion?!?!


== 2+
!=

== 1.x

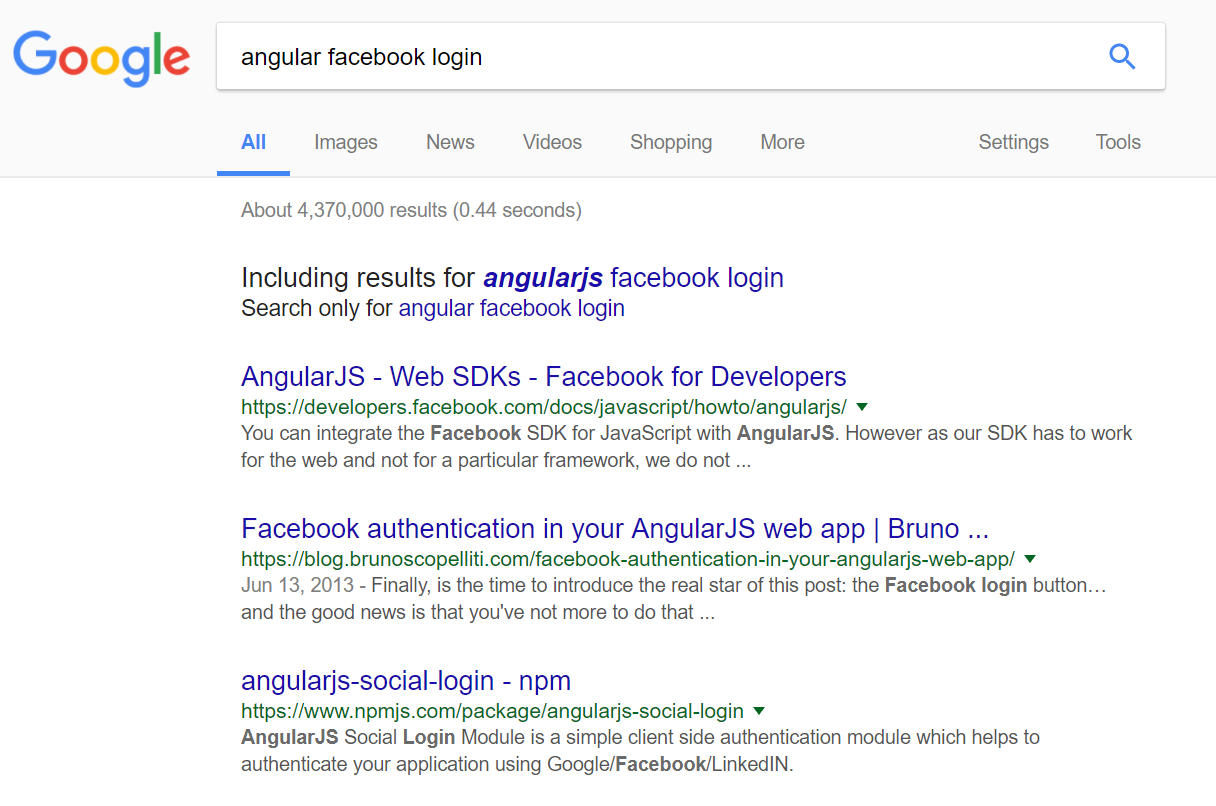
Google Search
-
- angular http
- angular 2 http
-
- angular facebook login
- angular 4 facebook login
-
- angular 2 material
- angular material -angularjs
Search Results

ecosytem









Core libraries
- @angular/animations
- @angular/common
- @angular/compiler
- @angular/core
- @angular/forms
- @angular/router ...and more
Features
- Declarative components
- CSS Encapsulation
- Forms and validation
- Routing (Lazy loading, guards)
- Animations (CSS animations and transitions)
- Dependency injection
- Lifecycle hooks
- TypeScript (ES6+)
- Testable (unit and e2e tests)
- Mobile and desktop (Electron, Ionic, NativeScript)
The year after
Angular 2 finally released in Septermber 2016- Version 4 released in March 2017
- Version 5 in November 2017
angular 3 mystery

Angular 4 and 5
- Performance improvements (AOT in dev)
- New, better HttpClient
- Multiple UI componets frameworks
- Server Side Rendering (SSR)
- State Management (NGRX)
- Angular CDK
- Styleguide linting (codelyzer)
- Responsive (@angular/flex-layout, @angular/cdk/layout)
- Progressive Web Apps (PWA) support
Version 5.0.0 of Angular Now Available
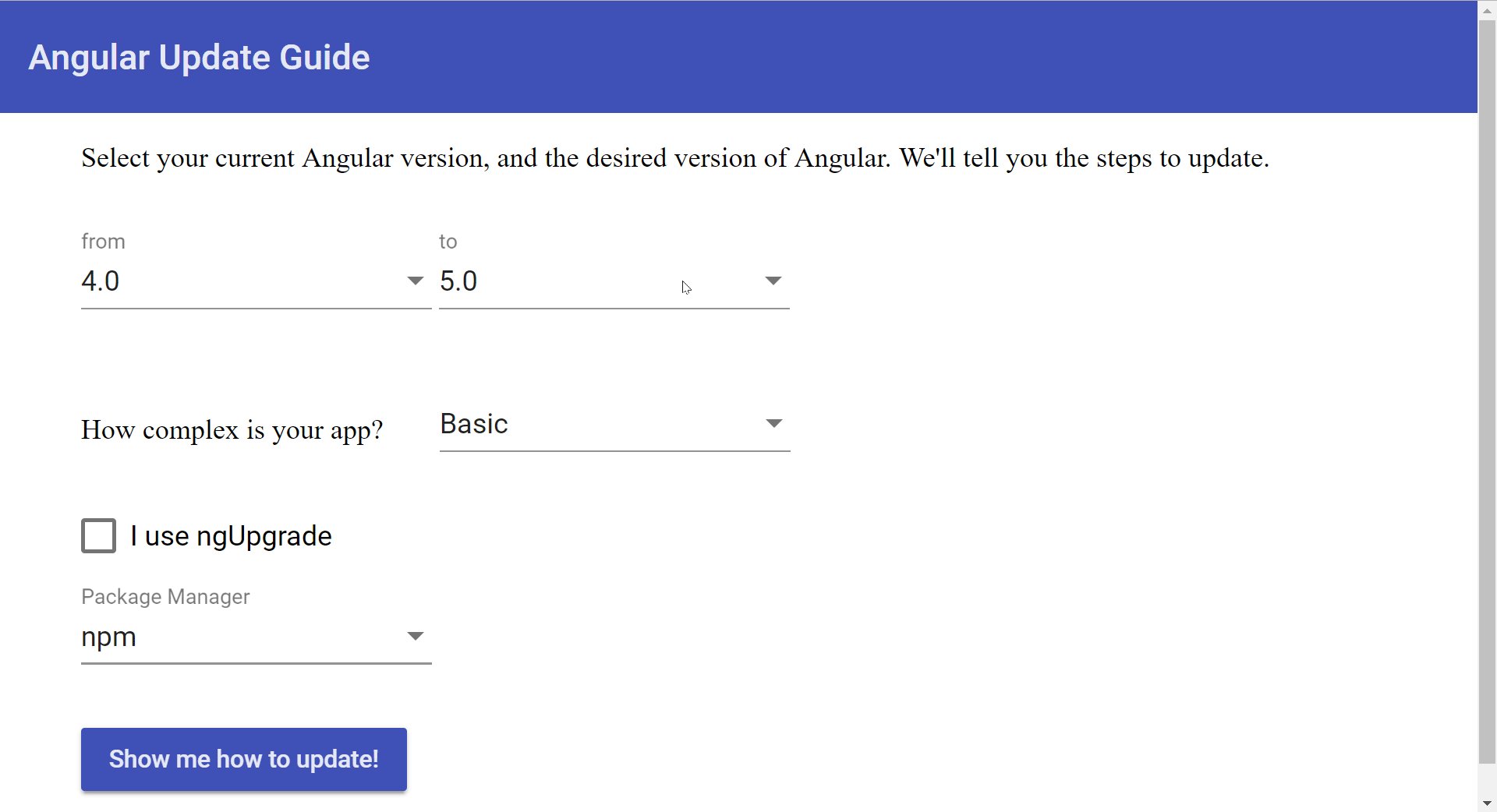
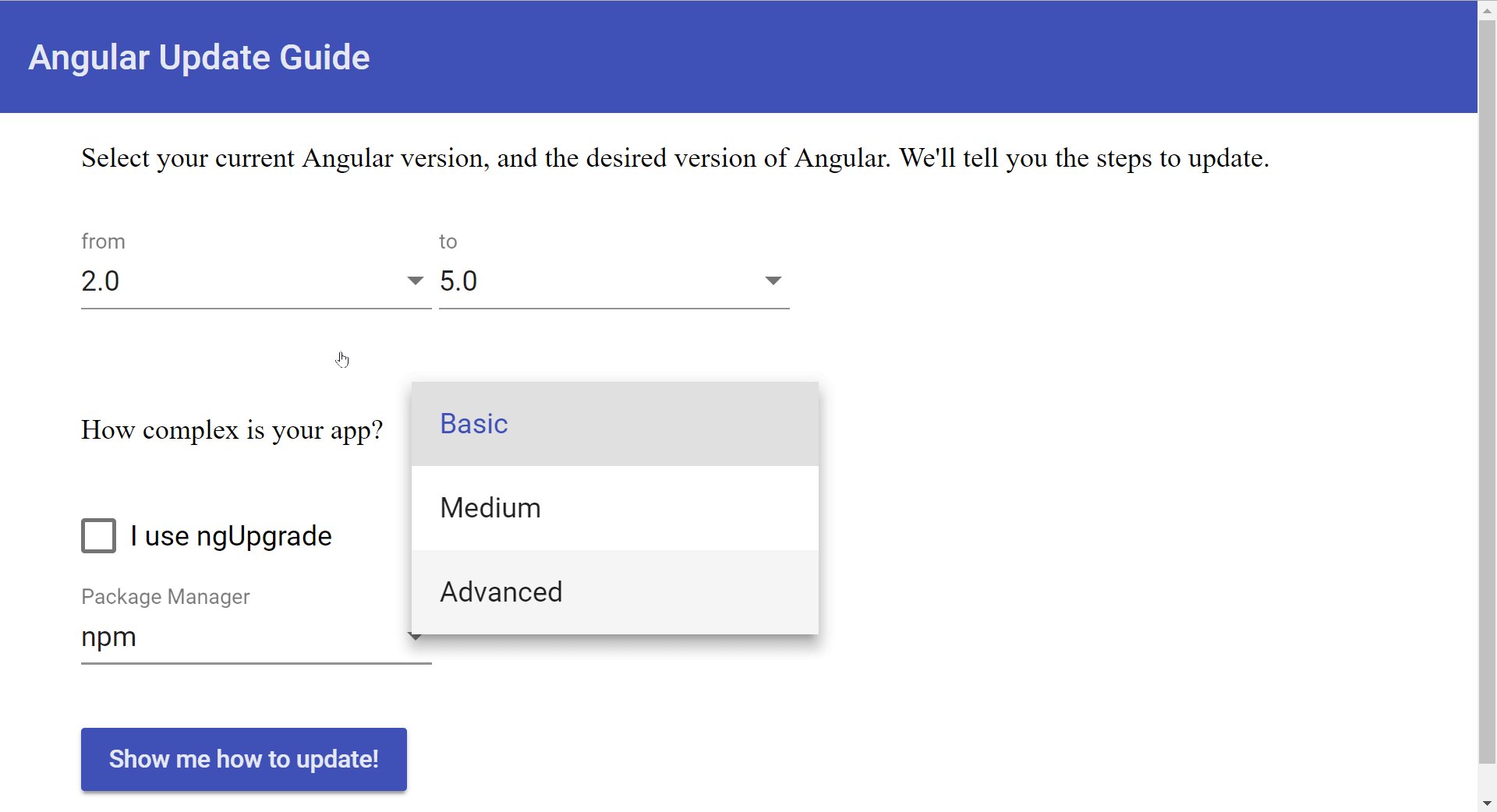
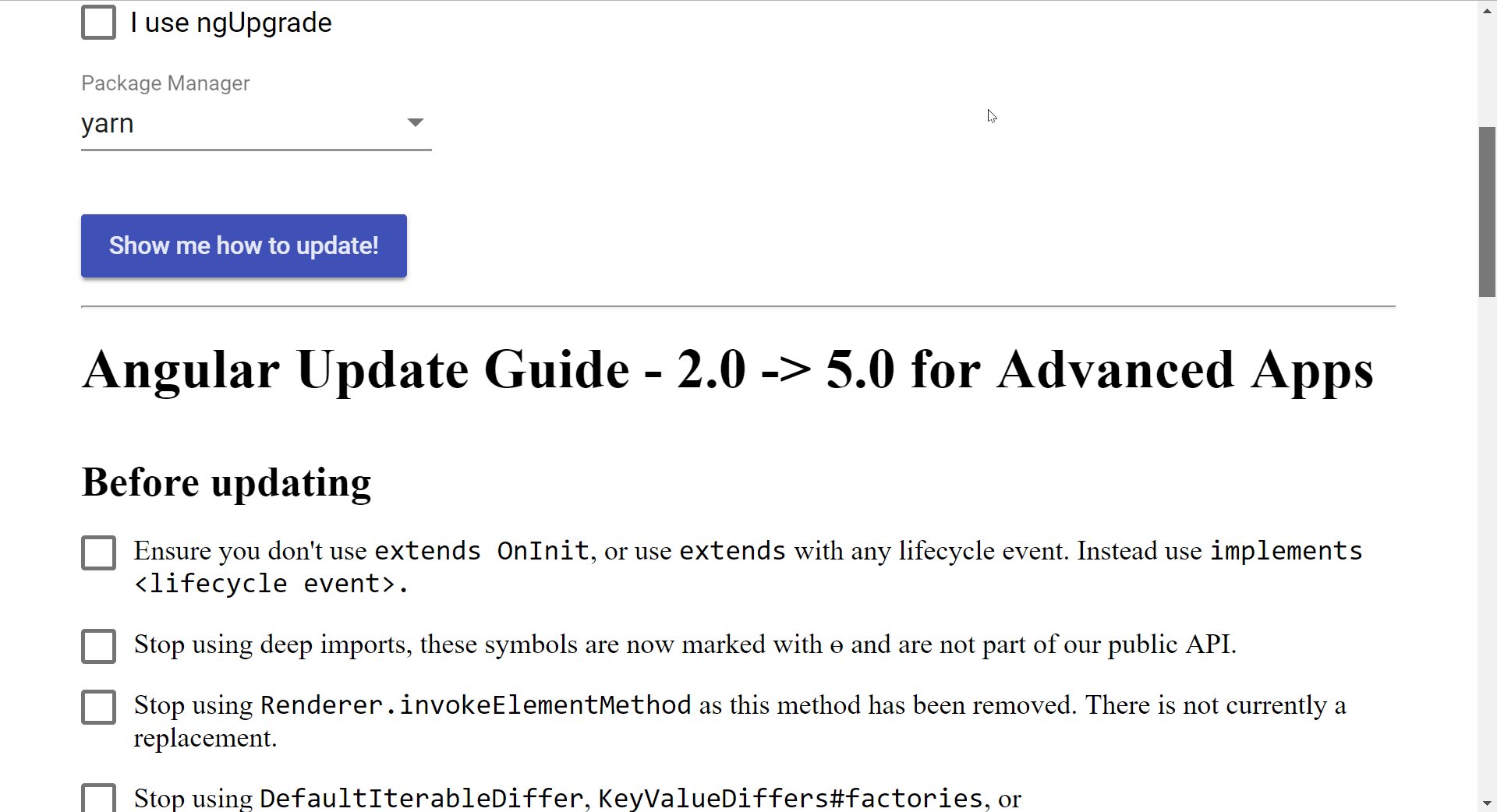
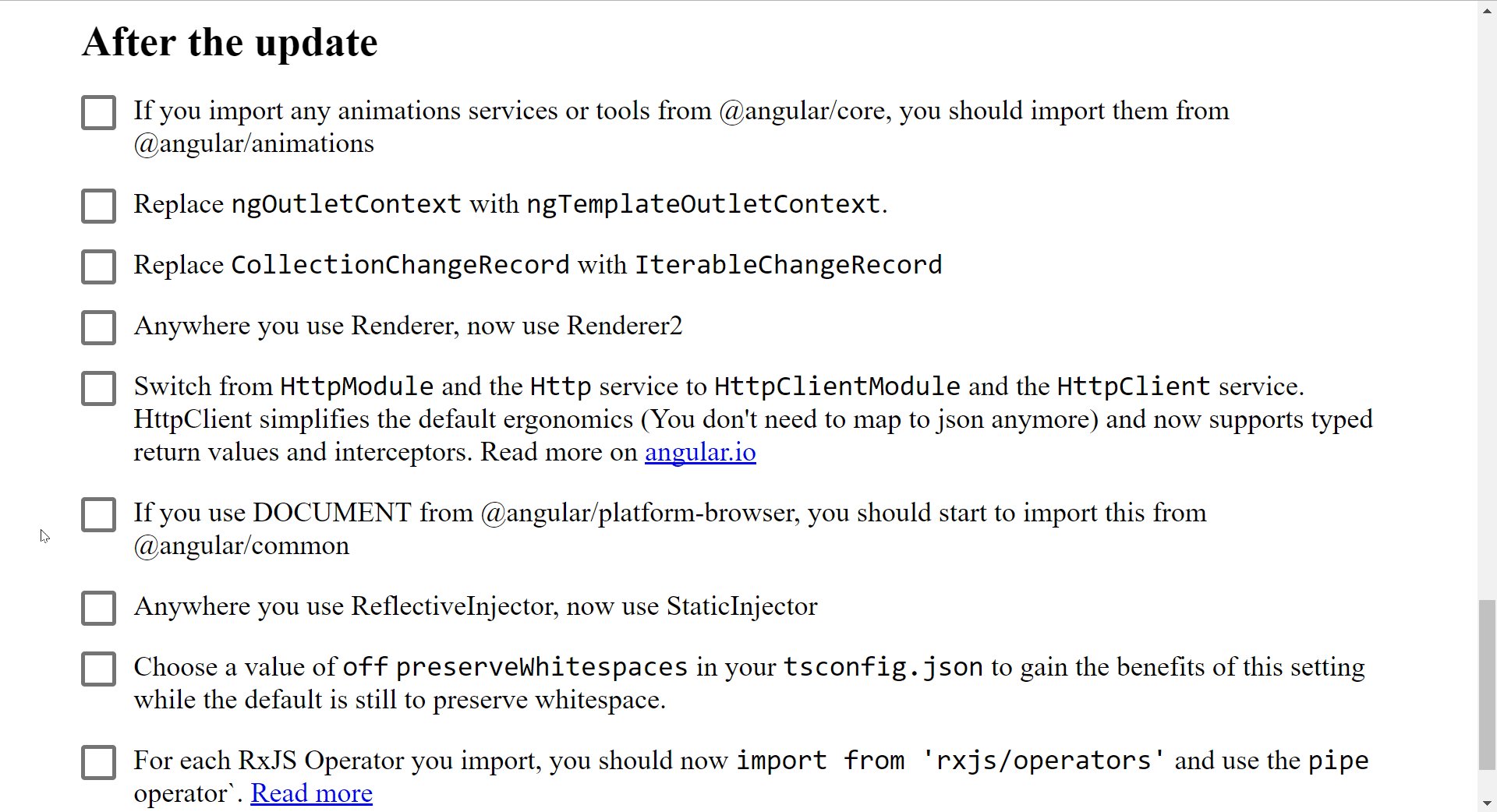
https://blog.angular.io/version-5-0-0-of-angular-now-available-37e414935cedhttps://angular-update-guide.firebaseapp.com
Update Guide

Community
- 1M+ developers (based on angular.io hits)
- NPM 2M+ downloads per month
- gitter channel (gitter.im/angular/angular)
- stackoverflow (80K+ questoins)
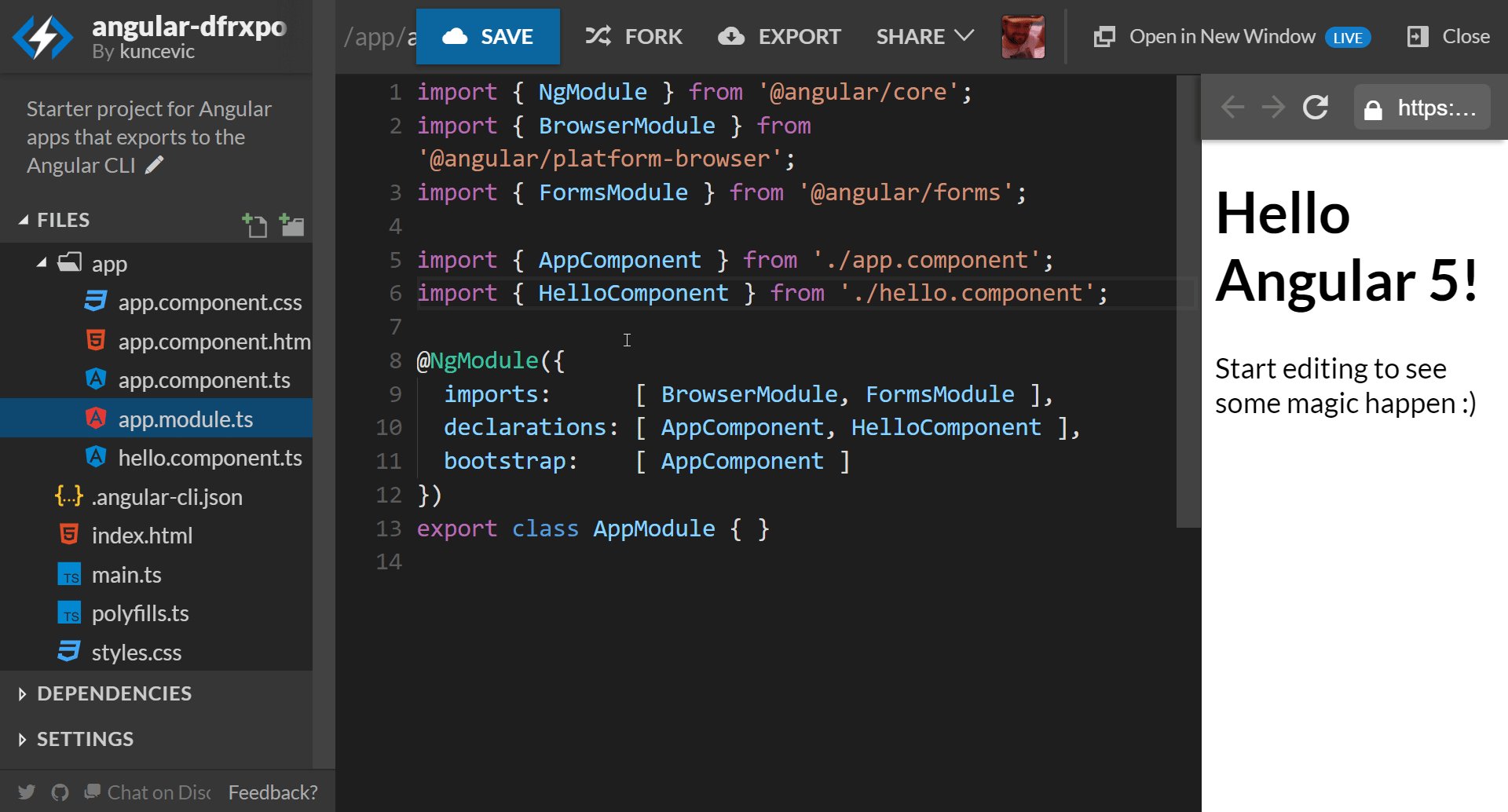
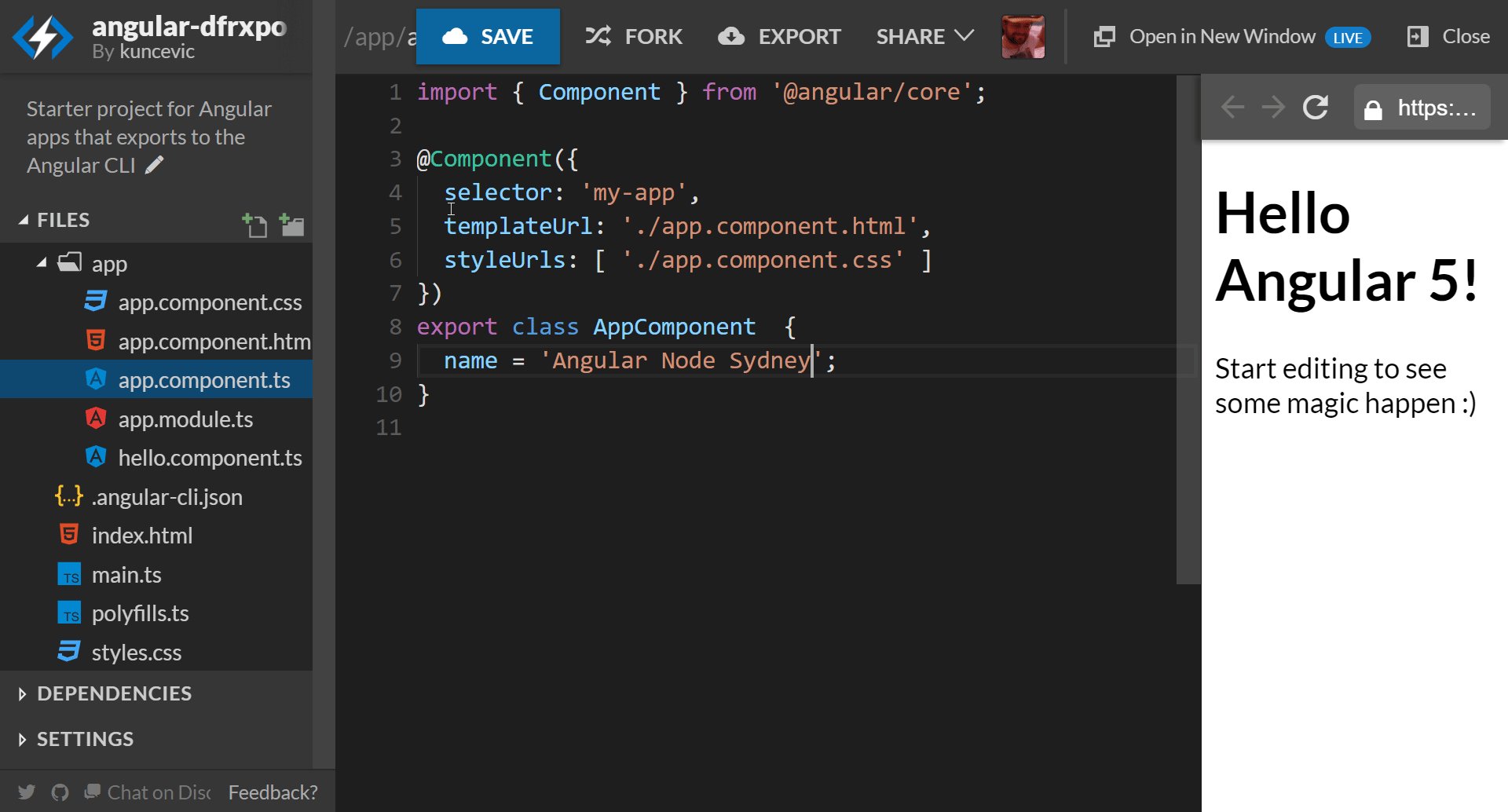
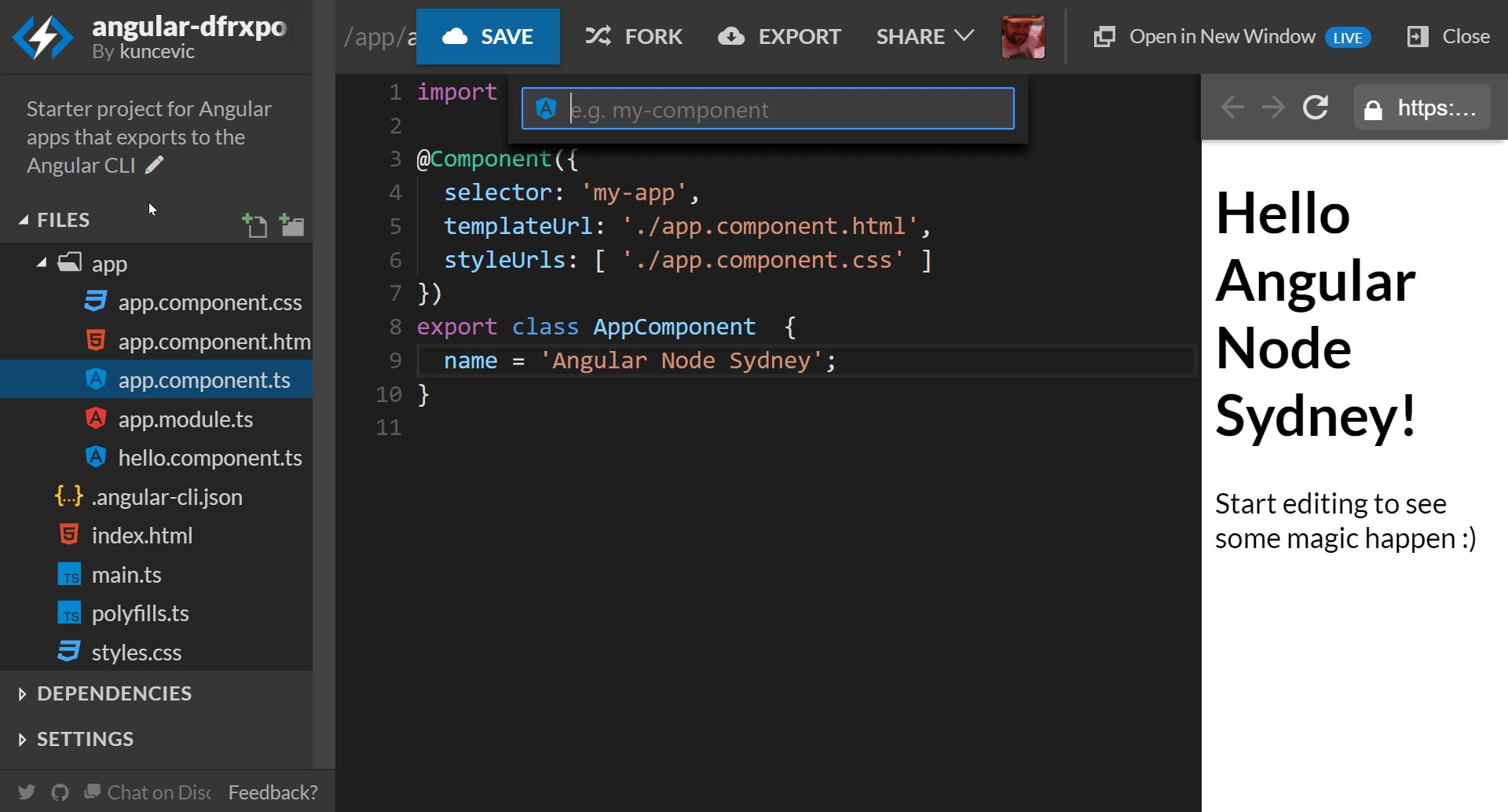
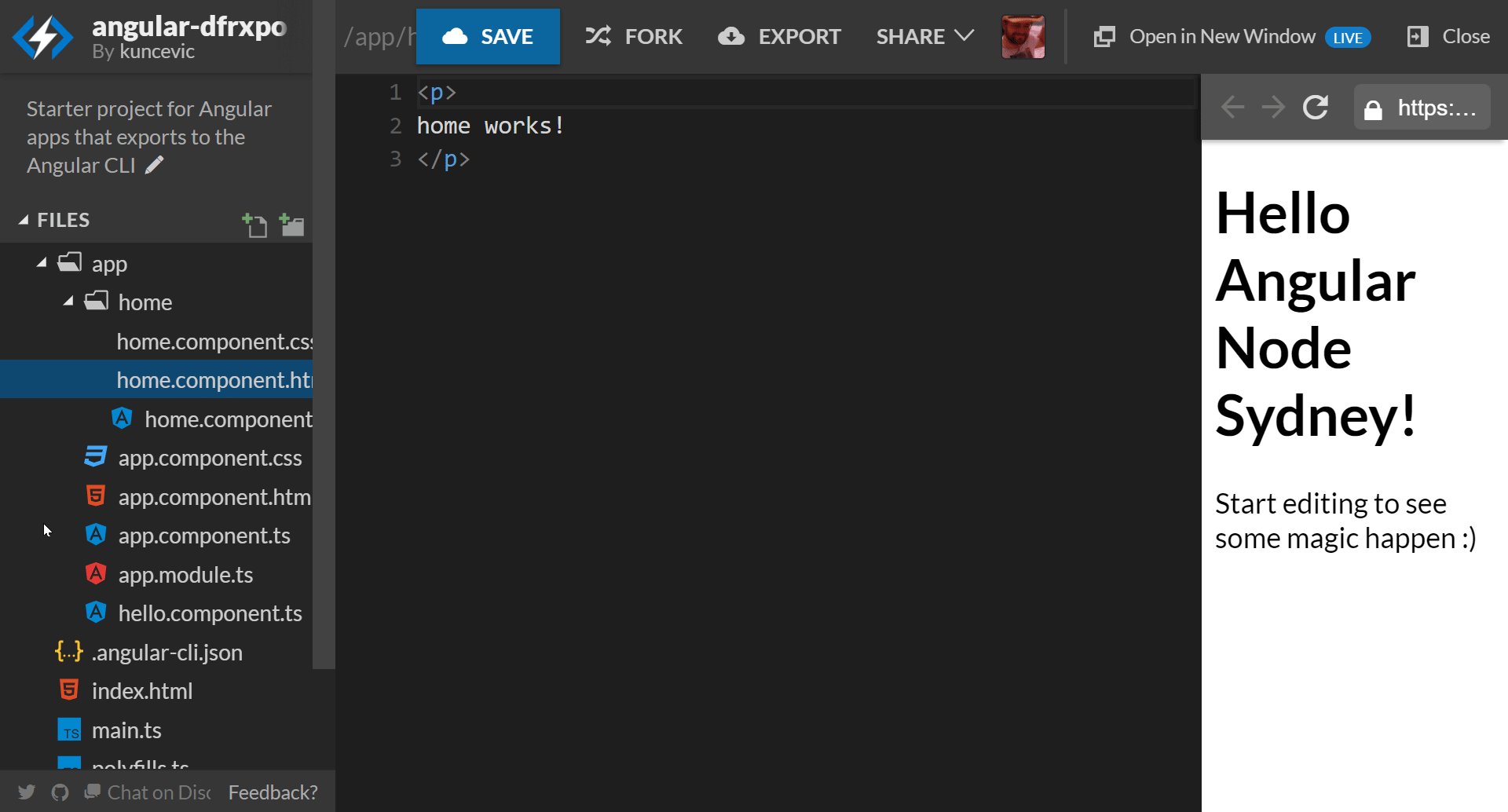
- stackblitz (online VS Code IDE)
stackblitz

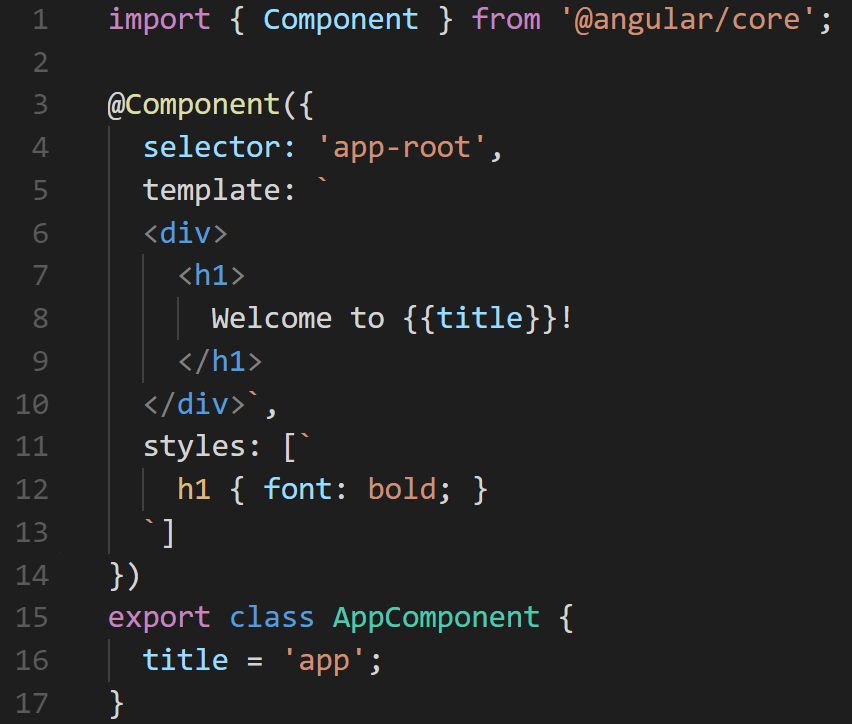
Angular Component


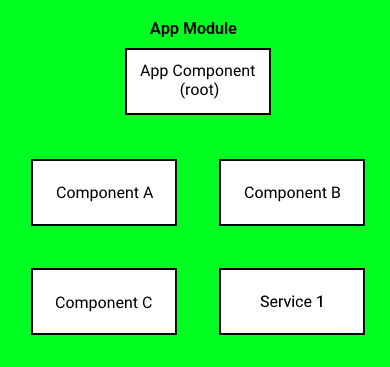
Single Module

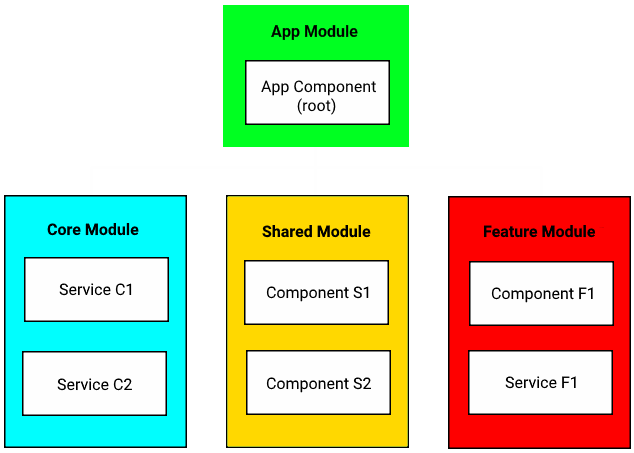
Multiple Modules

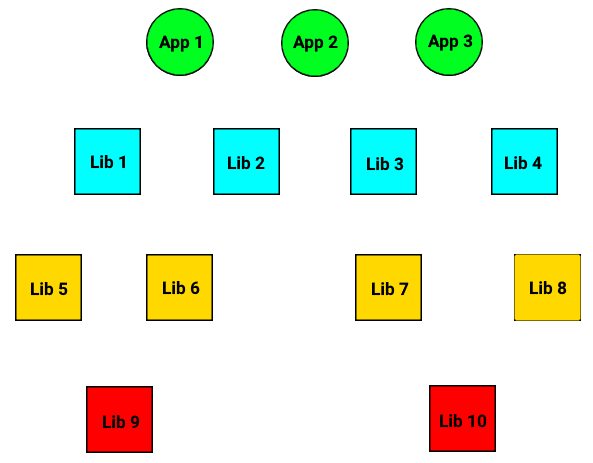
Multiple Apps

Enterprise ready
Angular cli

Features
- Scaffolding (minimize boilerplate)
- Run unit and e2e tests
- Linting (tslint, codelyzer)
- Transpiling TypeScript
- Compress assets
- Compiling LESS/SASS
- Webpack (dev, prod builds, code split)
- Threes Shaking
- Build Optimizeration
- Minification
- Produce CSS and JS bundles
usage
npm install -g @angular/cli
ng new my-app
cd my-app
ng serve
ng generate component my-component (ng g c my-component)
ng generate service my-service (ng g s my-service)
ng generate module my-module (ng g s my-module)
ng lint
ng test
ng e2e
ng build --prod
build output

Dev productivity
Upgrade
Upgrade guide:
https://github.com/angular/angular-cli/wiki/stories-1.0-updateUpgrade your angular cli to any version:
https://stackoverflow.com/a/45431592/415078Angular cli diff:
https://github.com/cexbrayat/angular-cli-diffUI components








...and more
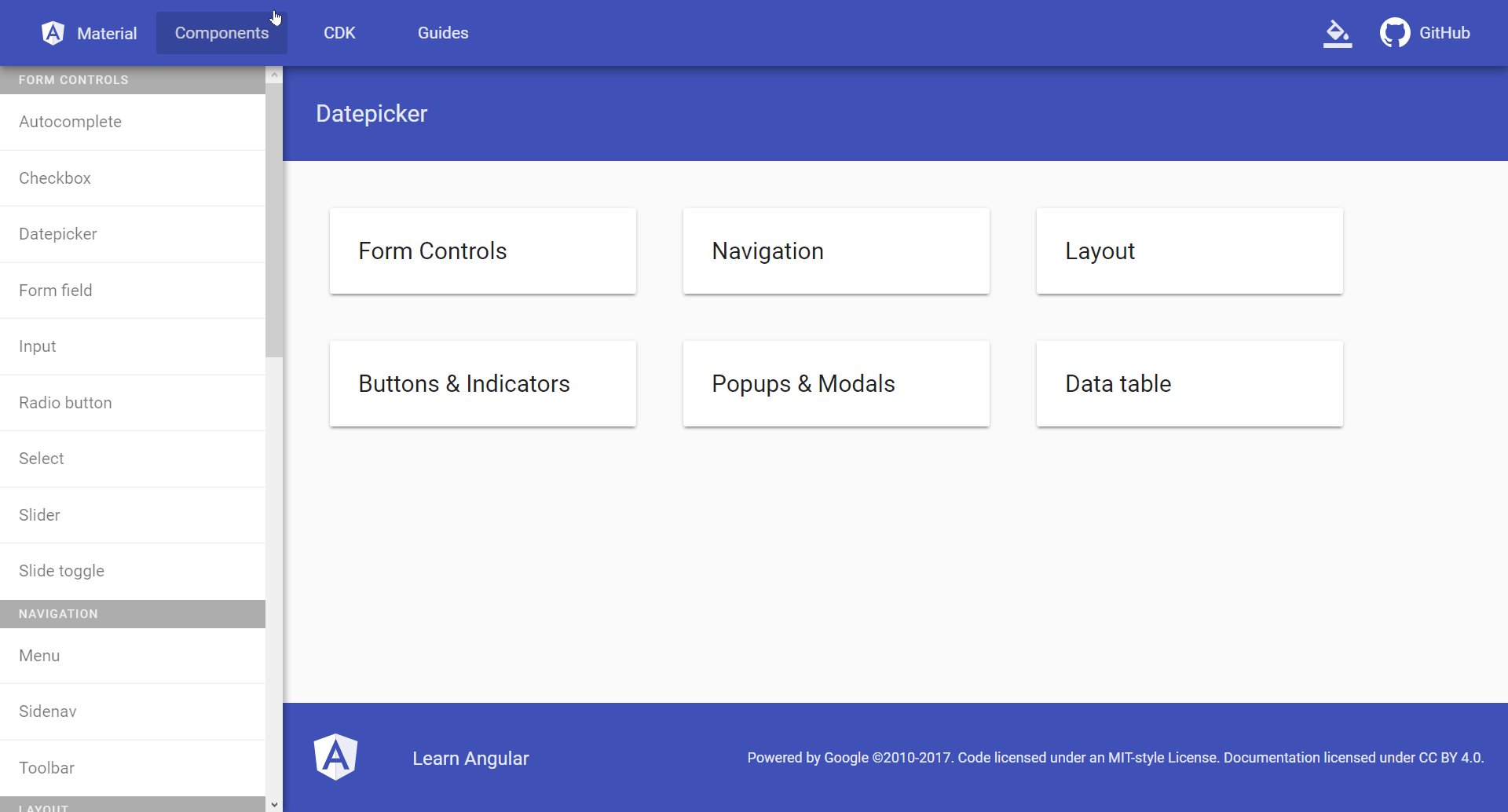
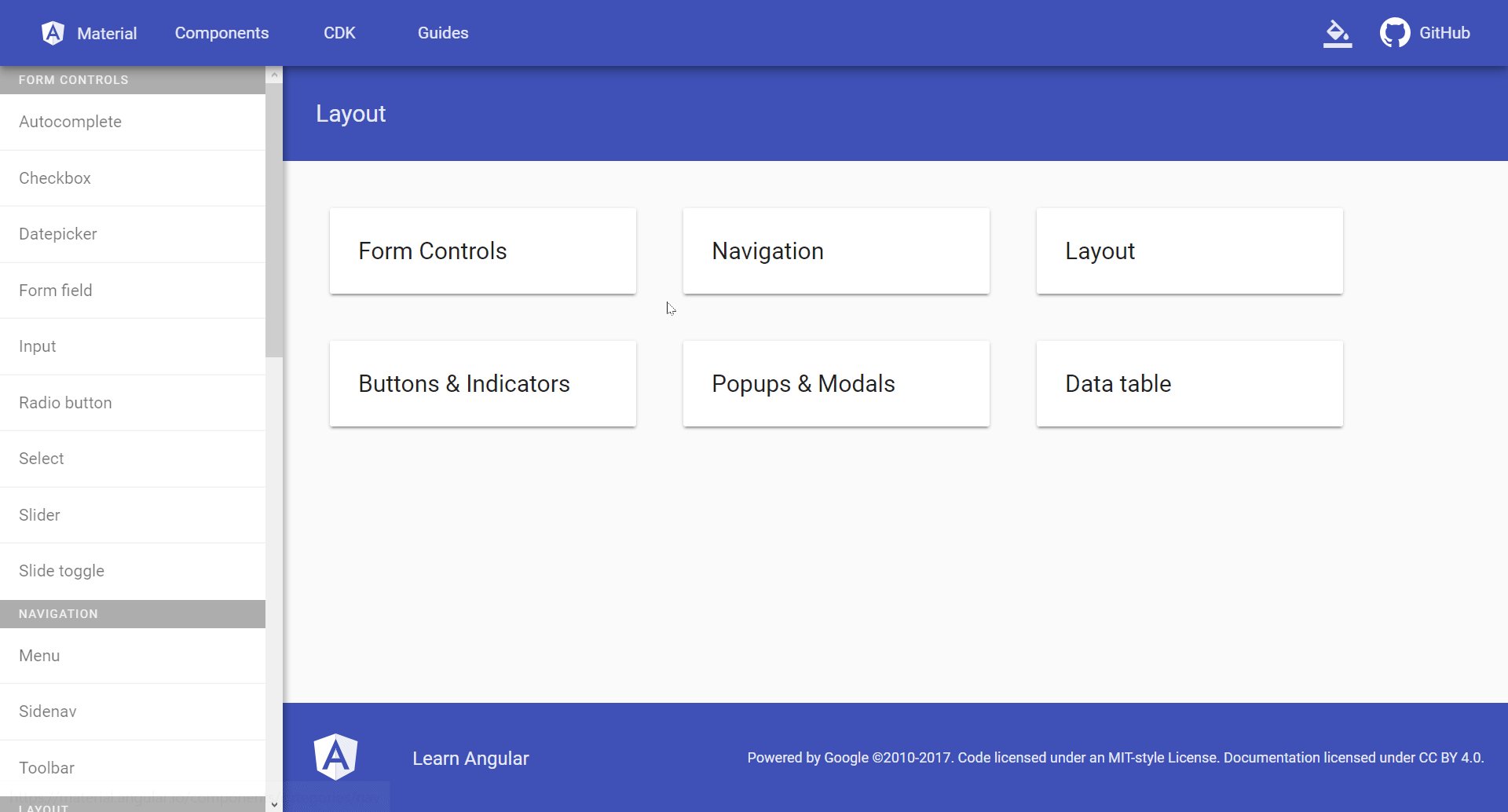
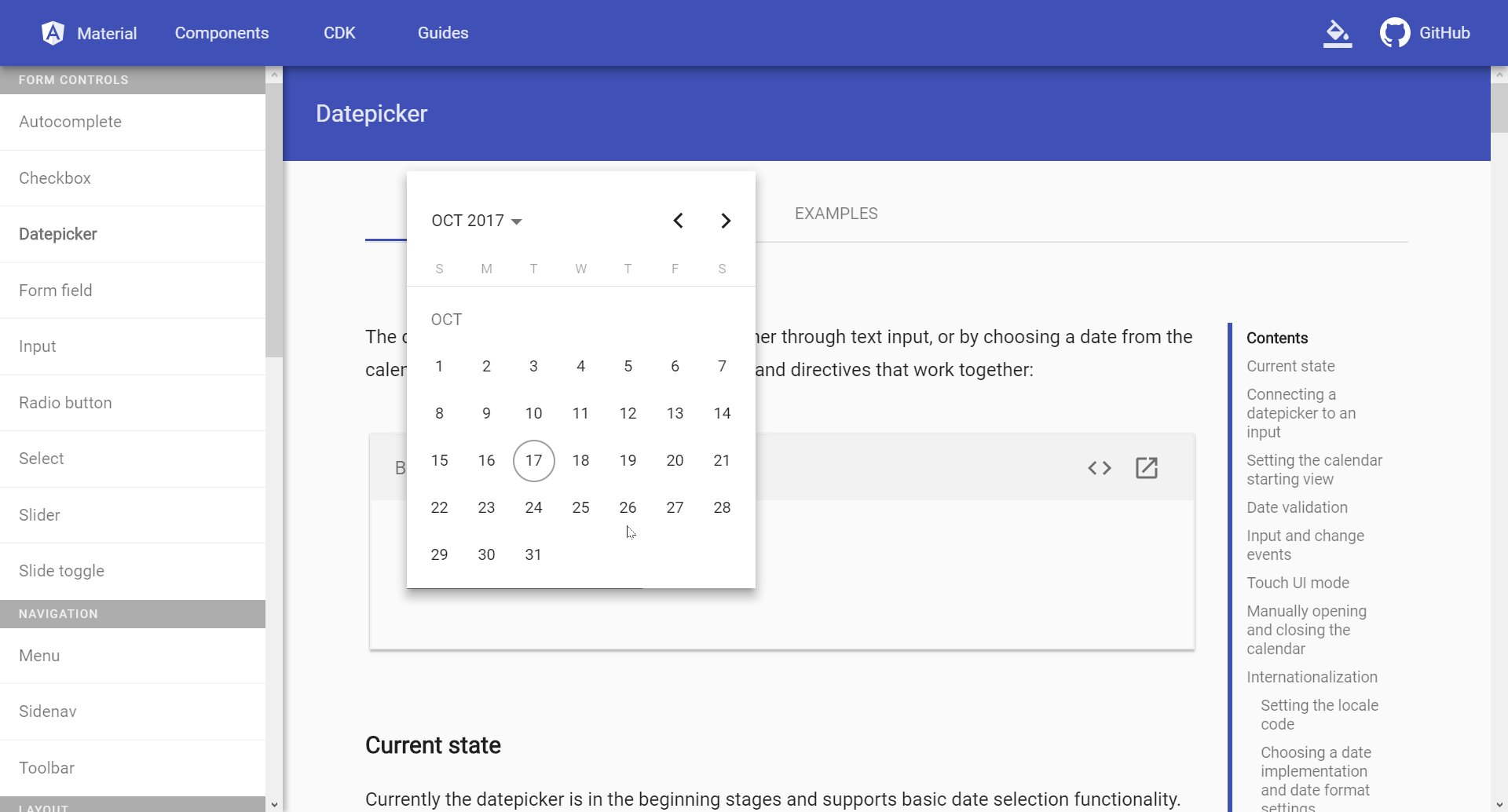
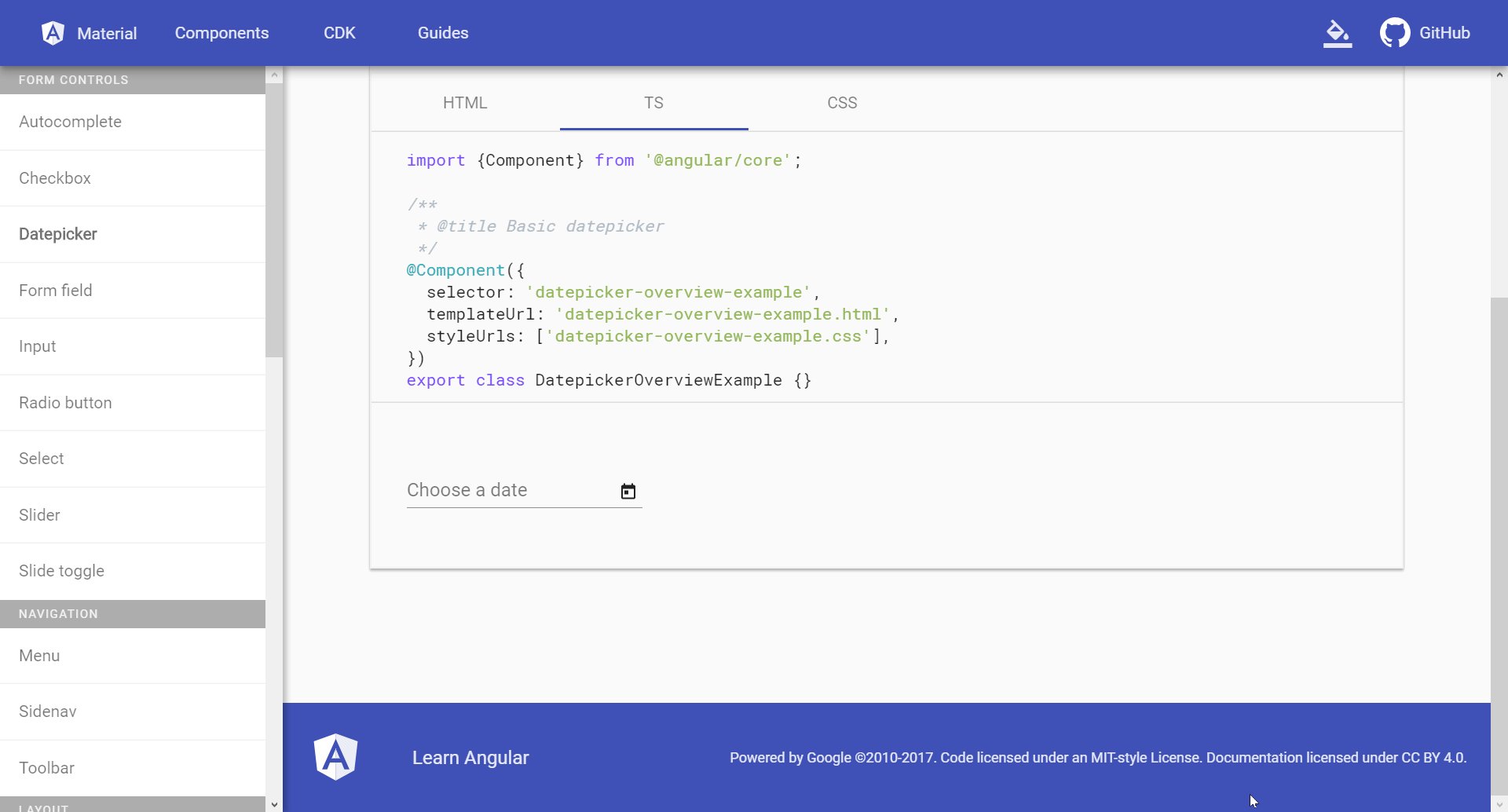
Angular Material

Features
- Internationalized and accessible
- Straightforward APIs
- Code is clean and well-documented
- Well-tested with both unit and e2e tests.
- Customizable (Material Design spec bounds)
- Theming and typography
- Performance cost is minimized
- Browser support recent major version - 1
Components

Angular CDK
- Gestures
- Overlays
- Responsive
- Accessibility
- Unstyled
state management



ngrx reactive store

ngrx dataflow

Features
- Lazy loading
- Testable
- Router integration
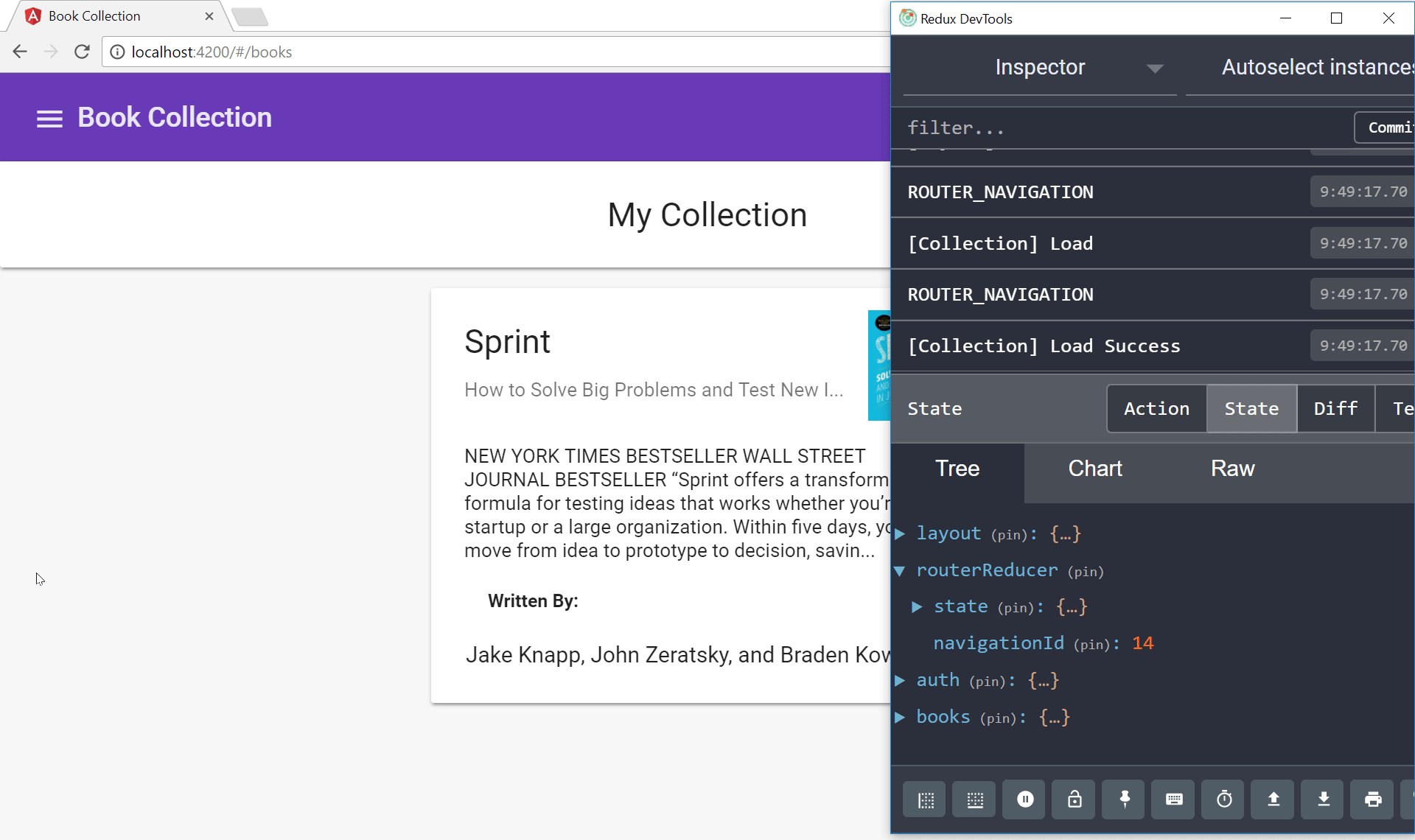
- Redux devtools
- Minimum boilerplate
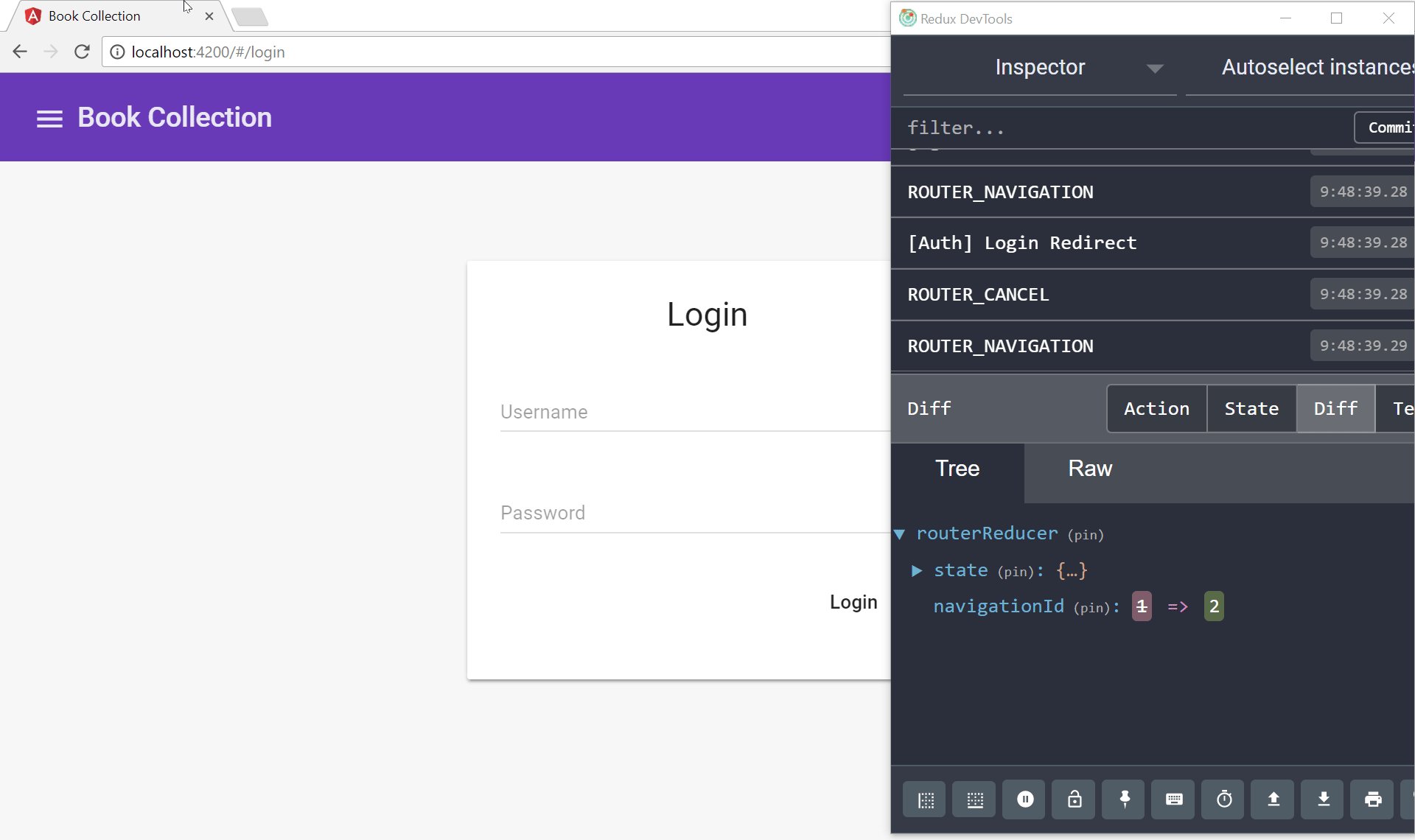
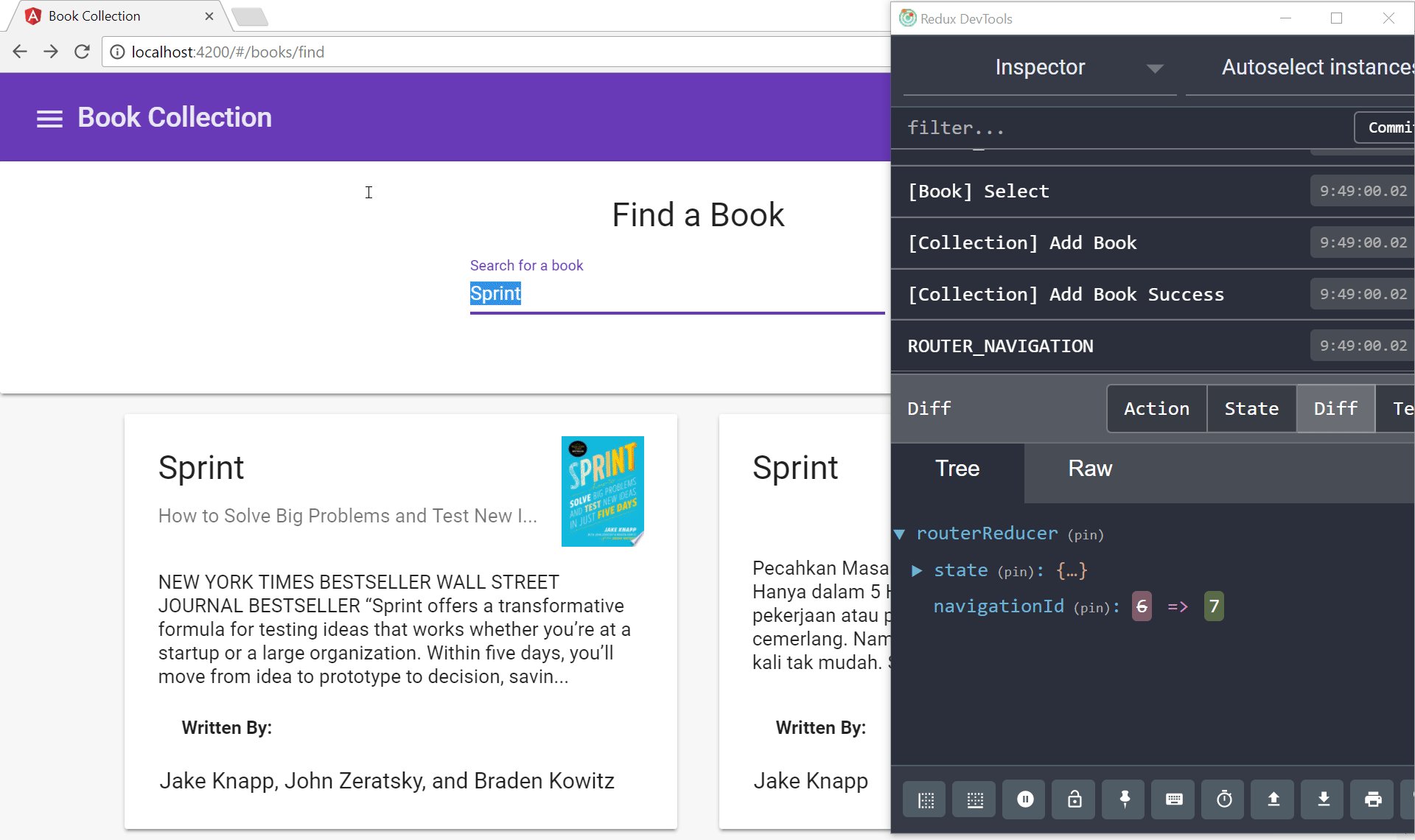
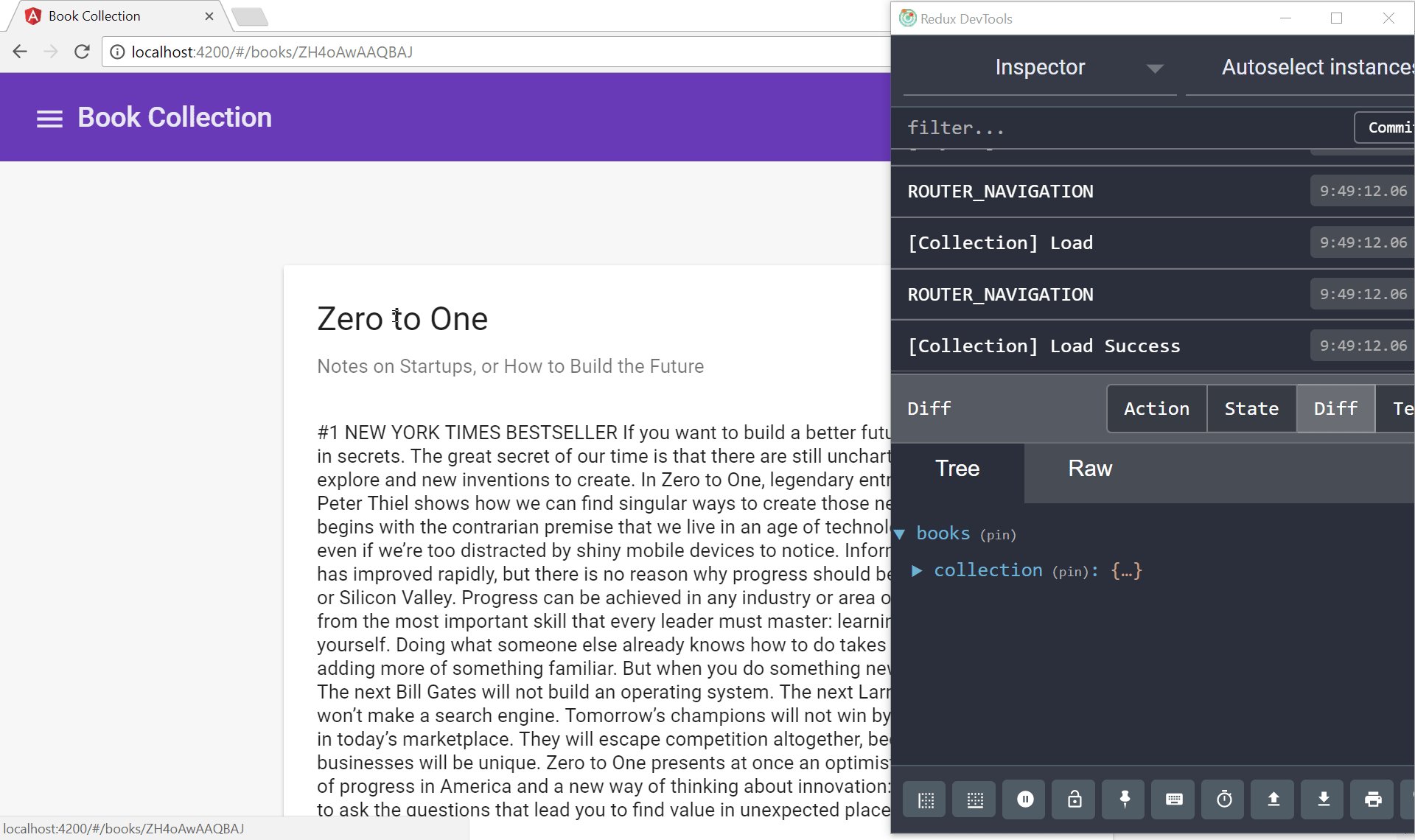
Redux devtools

Rxjs BehaviorSubject

Enhance existing apps and html pages?
Angular elements
Angular Labs: A Glimpse at Angular Elements by Rob Wormald:
https://www.youtube.com/watch?v=ljsOPm4MMEofeat(elements): implement @angular/elements:
https://github.com/angular/angular/pull/19469Features
- Self-bootstrapping
- Host an Angular Component inside Custom Element
- Angular Component inside, Web Standards outside
- Bridge between DOM API and Angular Components
- Anyone can consume
This feature was originally planned for rollout in Q1 of next year (2018), so unless we changed our mind about this, we should have a discussion about it.
(c) @IgorMinardemo
Links
https://angular.iohttps://github.com/angular/angular
https://angular.io/guide/styleguide
https://github.com/angular/angular-cli
https://material.angular.io
https://github.com/angular/flex-layout
https://github.com/nrwl/nx
https://github.com/ngrx/platform
https://stackblitz.com/fork/angular-gitter
https://github.com/kuncevic/angular-httpclient-examples
https://github.com/kuncevic/presentations

